JavaWeb跨域请求的常用方式
当它请求的一个资源是从一个与它本身提供的第一个资源的不同的域名时,一个资源会发起一个跨域HTTP请求(Cross-site HTTP request)。
比如说,域名A ( http://domaina.example ) 的某 Web 应用程序中通过< img>标签引入了域名B( http://domainb.foo ) 站点的某图片资源(http://domainb.foo/image.jpg),域名A的那%EF%BC%8C%E5%9F%9F%E5%90%8DA%E7%9A%84%E9%82%A3) Web 应用就会导致浏览器发起一个跨站 HTTP 请求。
在当今的 Web 开发中,使用跨站 HTTP 请求加载各类资源(包括CSS、图片、JavaScript 脚本以及其它类资源),已经成为了一种普遍且流行的方式。
正如大家所知,出于安全考虑,浏览器会限制脚本中发起的跨站请求。比如,使用XMLHttpRequest对象发起 HTTP 请求就必须遵守同源策略。 具体而言,Web 应用程序能且只能使用 XMLHttpRequest对象向其加载的源域名发起 HTTP 请求,而不能向任何其它域名发起请求。为了能开发出更强大、更丰富、更安全的Web应用程序,开发人员渴望着在不丢失安全的前提下,Web 应用技术能越来越强大、越来越丰富。比如,可以使用 XMLHttpRequest
发起跨站 HTTP 请求。(这段描述跨域不准确,跨域并非浏览器限制了发起跨站请求,而是跨站请求可以正常发起,但是返回结果被浏览器拦截了。最好的例子是CSRF跨站攻击原理,请求是发送到了后端服务器无论是否跨域**!注意:有些浏览器不允许从HTTPS的域跨域访问HTTP,比如Chrome和Firefox,这些浏览器在请求还未发出的时候就会拦截请求,这是一个特例。**)
引用:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
一、注解法
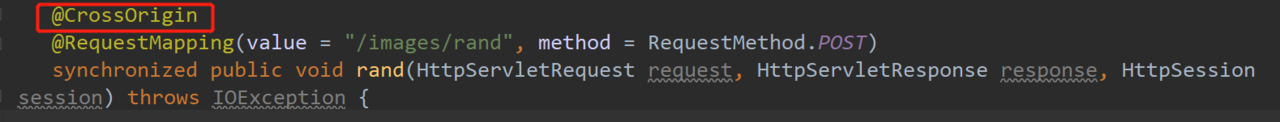
在方法上加入CrossOrigin 注解,适用于单个接口与需要跨域的情况

@CrossOrigin
二、全局配置法
全局配置,作用全局,需要添加一个配置类 :
@Configuration
public class CorsConfig extends WebMvcConfigurerAdapter {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") // 允许跨域访问的路径
.allowedOrigins("*") // 允许跨域访问的源
.allowedMethods("POST", "GET", "PUT", "OPTIONS", "DELETE") // 允许请求方法
.maxAge(168000) // 预检间隔时间
.allowCredentials(true); // 是否发送cookie
}
}
标题:JavaWeb跨域请求的常用方式
作者:zhaojishun
地址:http://blog.zhaojishun.cn/articles/2019/11/06/1573021626818.html
 我的工具
我的工具